이제 사이트의 대략적인 기능은 구현해 가고 있는데 가장 큰 문제가있다. 컨텐츠를 작성할때 textarea만으로는 요즘같은 시대에 한계가 많은것이 사실이다.
그래서 찾고있는 것이 Wysiwyg라는 것이다. Wysiwyg란 What you see is what you get의 약자로 보고있는 그대로 얻게될 것이라는 뜻으로 보인다.
내가 4, 5년전 공부할 때는 CKEditor라는 에디터를 많이 사용하였으나 세월이 많이지난 지금 다른 유용한 에디터들이 많을 것이라고 판단하에 찾아본 결과 summernote라는 에디터가 심플해보여서 사용하고자 한다.
summer note의 사이트는 다음과 같다.
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org
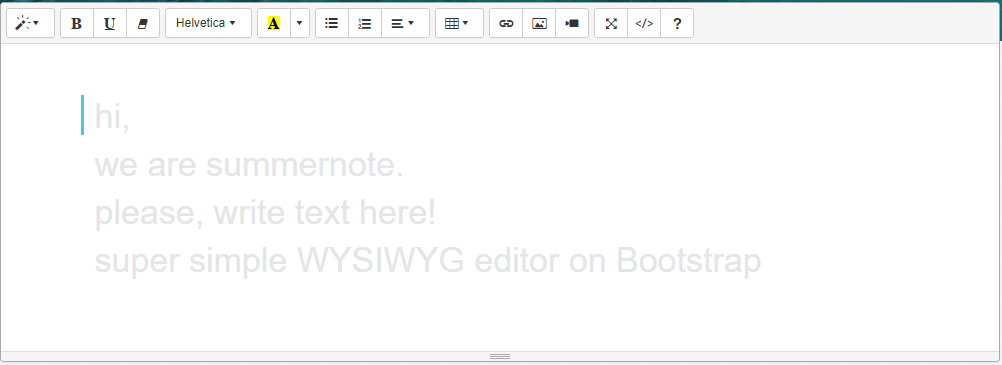
Summer노트에서 제공하는 Wysiwyg 에디터인데 확실히 이쁘다.

summernote사이트 상단에서 Getting started를 누르고 Download compiled버튼을 눌러서 관련 css 및 js를 다운받는다.

다운을 받은 후 홈페이지에서 요구하는대로 수행한다. Summer note에서는 DOC방식으로 어떻게 summernote 에디터를 사용하는지 나와있어 사용이 편리하다.

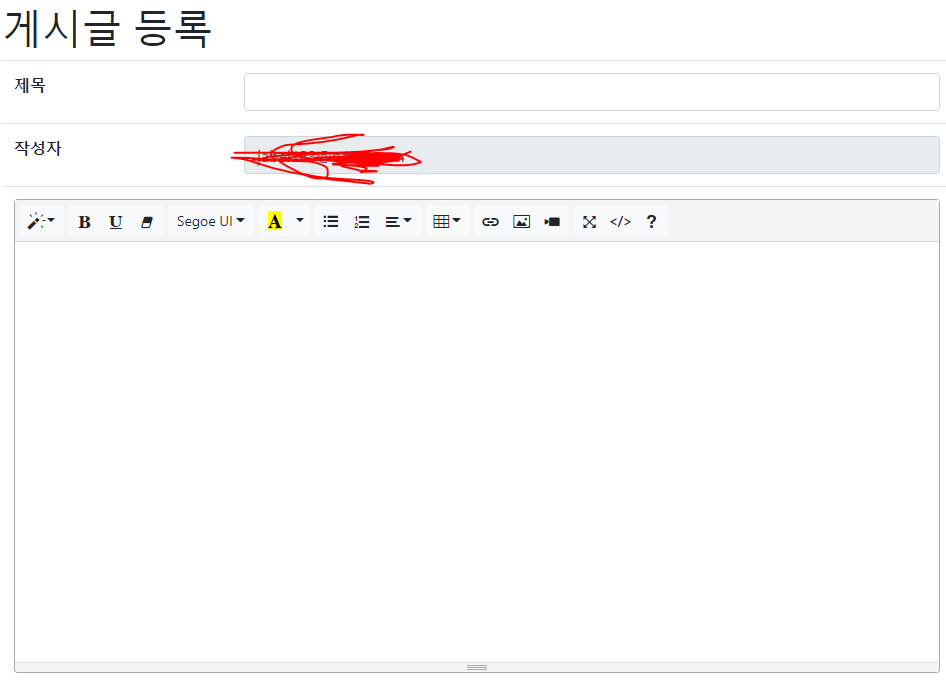
설명서에 나온 그대로 따라하여 내 사이트에 적용한 결과 다음과 같이 에디터가 이쁘게 표시된다.

위 사이트에 나온 적용방법을 이 블로그에 그대로 옮겨적을 수 있으나 사이트 자체에 설명이 너무 자세히 나와있어서 설명은 생략하고 Wysiwyg 에디터를 소개하는데서 만족해야겠다.

'IT > IT기타' 카테고리의 다른 글
| OG(Open Graph)태그란? (0) | 2020.01.17 |
|---|
